| Kunde: | Schweizerischer Blinden- und Sehbehindertenverband |
| Leistungen: |
Concept Code Creative |
| Technologien: |
Wordpress Custom Theme & Backend Advanced Custom Fields |
Auftrag.
Briefing
Lösung
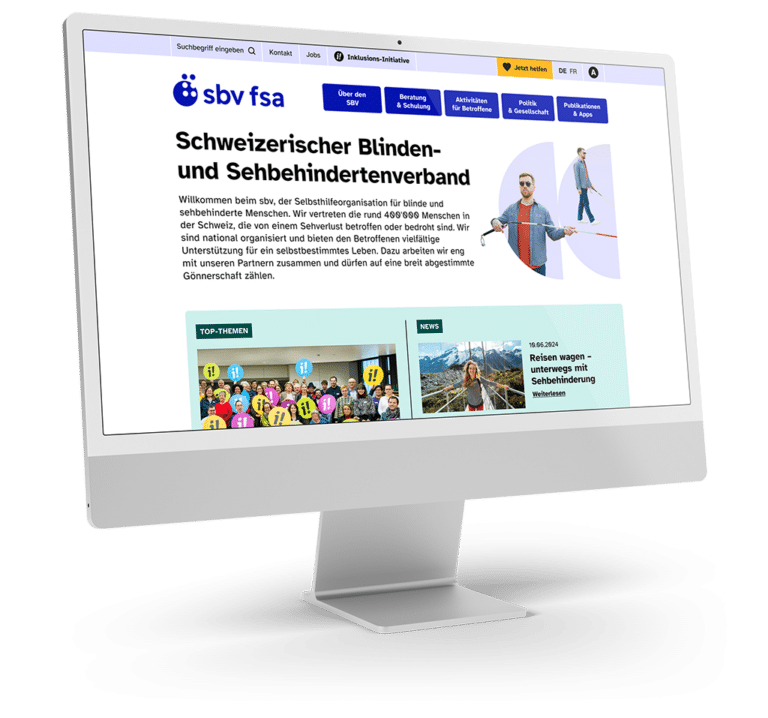
In enger Zusammenarbeit mit dem SBV und unserer Partneragentur Forward-Digital entwickelten wir eine nutzerzentrierte, übersichtliche Informationsarchitektur und ein modernes UI-Design, das hohe Ansprüche an Zugänglichkeit erfüllt. Dazu gehören optimierte Schriften, Farben und Kontraste sowie semantische Verbesserungen. Das Projekt umfasst ein massgeschneidertes Frontend-Template und ein stark individualisiertes WordPress-Backend mit gestaffelten Benutzerrechten. Zusätzlich wurden Keyvisuals für die Hauptbereiche gestaltet.
Ergebnis.
Website
Die Website ist darauf ausgelegt, dass sie für sehende, blinde und sehbehinderte Personen funktioniert und die gesuchten Inhalte und Funktionen schnell gefunden werden können. Sie wird sowohl redaktionell als auch funktional kontinuierlich weiterentwickelt und ausgebaut.

Keyvisuals
Neben dem UI/UX-Design und der Programmierung durften wir den sbv auch in der Konzeption und Umsetzung der neuen Keyvisuals zu den verschiedenen Themen-Clustern unterstützen.